まずは7サイズ用意しておけば大丈夫。スマホ広告バナーサイズまとめ~ADNW/SNS編~

D2C Rの伊藤大悟です。
広告代理店での運用、営業を経験し
現在はクリエイティブプランナーとしてクリエイティブ領域を見ています。
今回は、スマホ広告を始めるにあたって、
まずはこのバナーサイズをつくっておけば大丈夫!
というサイズを7つご紹介します。
もちろん、広告媒体資料をひとつひとつ読めば必要な広告サイズは分かるのですが
多岐にわたるADNW/DSP/SNS…の資料を見るのは大変ですよね。
スマホ広告を実施する際に主要な広告サイズが
各メディア横断であると便利かと思いまして、今回はまとめさせて頂きます。
必要なサイズの羅列だけではなく、
制作する際のポイントなどもまとめましたので
スマホ広告を配信しようと思っている方や、
クリエイティブ作成にご興味ある方は
是非ご一読くださいませ。
※注:2018年5月23日現在の記事です。
媒体仕様は変更される可能性がございますので
参考にされる際は自己責任にてお願いいたします。
なお、今回は
ディスプレイ編(画像のみ)とインフィード編(画像+テキスト)
の2部構成にてまとめております。
目次
ディスプレイ編
300×250(600×500)

まずは300×250です。
メディアの記事下に配置されることが多いため、
「レクタングルサイズ」と呼ばれたりします。
一言で言うと、「王道のサイズ」です。
GDN(Google Display Network)を始めとし、
国内のスマホADNW、DSPのほぼすべてで配信できるサイズです。
バナー内のスペースとしても十分あるため、
訴求したい内容もしっかりと入れ込めます。
テキスト・画像どちらもバランスよく入れ込めるサイズです。
ボリュームや配信後の獲得効率で見ても申し分なく、
スマホディスプレイ広告においてはまさに王道のサイズと言っても差支えないでしょう。
正直、このサイズ1種類だけでもなんとかなってしまったりします。
表示のされ方としては
コンテンツ内に埋め込まれたような形式(インバナー)が
圧倒的に多いですが、
<インバナー>

記事やコンテンツが切り替わるタイミングで出てくる形式(インタースティシャル)で
表示されるケースもあります。
<インタースティシャル>

320×50(640×100)

お次は320×50です。
こちらも国内のスマホADNW、DSPのほぼすべてで配信できるサイズです。
こちらは一言で言うならば
「ハマれば圧倒的ボリュームが出せるサイズ」です。
バナー内のスペースとしてはかなり狭く、
訴求できる内容は大きく制限されます。
訴求内容を大幅に絞るか、アニgifを使ってスペースを有効活用する工夫が必要です。
訴求する内容はインパクトのあるテキストをメインにしたり、
アイテムを入れる際も個数を減らしたり
構図を工夫するなどしてシンプルな形にするのがコツかと思われます。
ゲームなどでキャラ訴求をする際はあえてキャラを横にし、
全身が見える構図なども人気ですね。
▼こういうやつ
前述した300×250との違いとしては、広告在庫が圧倒的に多いため
露出(imp)が非常に出ます。
そのため、成果件数(CV)を飛躍的に伸ばす可能性を秘めています。
表示のされ方としては300×250と同様
埋め込まれ形式(インバナー)で表示されるケースと、
<インバナー>

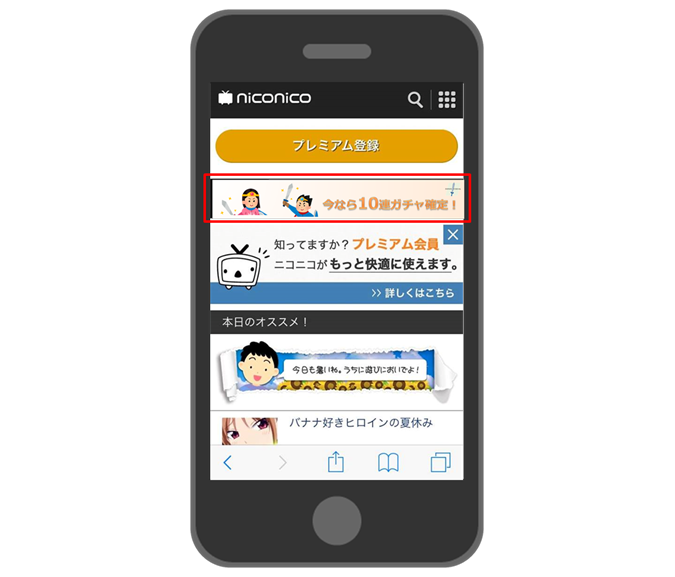
画面にかぶさるような形で表示されるケース(オーバーレイ)の2種類が大半です。
<オーバーレイ>

ただし、1点注意が必要なのは、覆いかぶさるような形のオーバーレイ形式は
スクロールしてもずっとついてくるような挙動をするケースもあり、
ユーザー視点からすると誤ってクリックすることもあるかと思います。
同じこと思ってる人全国に10万人くらい居そう
同じこと思ってる人全国に10万人くらい居そう pic.twitter.com/aGKj07prxv
— iMSさん(鳥取) (@IMS1212) 2016年10月4日
— iMSさん(鳥取) (@IMS1212) 2016年10月4日
上記のような声も……
そのため、300×250サイズと比較すると、
クリック単価(CPC)は低いものの
LPへ遷移後の成果率(CVR)が低くなる傾向にあります。
また、誤クリックを誘発するような配置にしているメディアに
多く配信されてしまうと、
一気に予算が消化されてしまうため、
暴発(=想定よりも予算消化が多くなってしまう)リスクも若干あるサイズです。
ただし、良クリエイティブができた時や
メディアとの相性がばっちりハマった時は
300×250よりも圧倒的にCVボリュームを増やすこともできるため
上手く使いこなしていきたいですね。
※2018年4月23日追記
スマホ用サイトにある、ページ下部に浮上、移動しながら出てくる
あの広告(オーバーレイ広告)がついに廃止される模様
https://togetter.com/li/1214654
上記にあるように、じんわり浮かび上がったり、
下にすっと降りてくる形式のオーバーレイは
2018/5/10以降禁止になる可能性が高いとのことです。
誤クリックが減り、無駄コストが減るため、
320×50も今後積極的に活用していってもよいかもしれませんね。
320×100(640×200)

お次は320×100です。
一言で言うと、「隠れた実力を持つサイズ」です。
スペースとしては320×50の2倍ありますが、
やはり300×250と比較すると半分程度のスペースしか無いため、
訴求内容をたくさん詰め込むことはやめた方が良いでしょう。
この320×100というサイズは、300×250、320×50と比べると、
案件によっては作成しないケースも多いサイズです。
なぜなら表示されるメディア枠数も少なく、在庫量も多くないためです。
ただ、それだけに競合他社が作成しないケースも多く、
また表示もインバナー形式がほとんどのため、誤クリックが少なく、
荒れにくく安定した獲得ができるケースが多いです。
広告配信をする際に最初から作成するというよりは、
相性の良いメディアがこのサイズ枠を持っていることが判明したり
勝ちデザインの傾向が分かってから作成するケースが多いですね。
フルスクリーン

お次はフルスクリーンです。
サイズとしては800×1200や320×480(どちらも比率は同じ)があります。
Googleやi-mobile、Zucks、AMoAdなどで
近年枠在庫が増えてきている縦長のサイズです。
こちらは一言で言うと、
「驚異のCVRをたたき出すサイズ」です。
※Googleに関してはアプリ案件のみ入稿可能です。
サイズとしてはスマホ全画面を覆うほど大きなサイズとなっており、
300×250の2倍ほどのスペースがあります。
訴求したい画像を大きくインパクトある形で配置しても良いですし、
逆にバナーというよりは簡易的なLPとして
訴求内容をぎっしり詰め込んでみても良いでしょう。
(意外と読めます)
表示形式としてはインタースティシャル形式もしくは、
ページをフリックでめくるようなサービス(マンガアプリなど)の
ページの合間と合間に挟み込まれているような形式が多いです。
サイズ自体は大きいですがクリック領域が制限されていたり、
出る場所がメディアによって固定されているため
誤クリックは比較的少ないサイズだと言えるでしょう。
このフルスクリーンサイズは在庫量としてはさほど多くないのですが、
とにかくCVRが高く、10~20%を超えることも珍しくありません。
獲得効率を高めたい際には優先的に作成しても良いサイズかと思われます。
インフィード編
それでは、次に「インフィード編」です。
まずインフィード広告の簡単な説明ですが、
インフィード広告とは「コンテンツとコンテンツの間に表示される体裁の広告」です。
SNSやニュースアプリに多い形式の広告であり、
画像だけではなく、画像+テキストで表示される点が特徴です。
出典:インフィード広告=ネイティブアド、ではない(インフィード広告の解説)
https://dmlab.jp/adtech/new_tech/adtech150507_3.html
1200×628

(上記はFacebookのイメージです)
1200×628というサイズは一言で言うと
「次世代のスタンダードサイズ」と言えるでしょう。
FacebookやInstagram、LINE(LINE Ads Platrform)は元より、
Twitterが2017年7月よりこの「1200×628」のサイズを採択したため、
1200×628は国内大手4SNSで活用できるスタンダードサイズになったと言えます。
また、Yahooのインフィード広告やGoogleのUAC、
さらには国内ADNWでもZucksやi-mobileの
インフィード広告が1200×628にて配信可能となっているため、
SNS以外においても今後1200×628というサイズの存在感は増していくと想定されます。
ただ、サイズは共通でもテキストの上限文字数や
テキストと組み合わせた際の見え方が異なってくるため
どのような見え方になるかはそれぞれのメディアで確認した方が良いでしょう。
「インフィード広告として」のクリエイティブ作成のコツは後述します。
600×360

600×360は一言で言うと
「国内ADNWで主力のサイズ」です。
前述したi-mobileでも600×360は入稿できますし、
他にもnendやAMoAdといったADNWで
インフィード広告を配信する場合は必要なサイズとなっています。
いずれもディスプレイ(画像のみ)広告と比較して
爆発的にボリュームを伸ばせるわけではないですが
比較的CPAは安定しやすい印象です。
また、AMoAdはJUMP+など有名なマンガアプリ/サービスに
インフィード形式で配信できたりもするため、
マンガと親和性の高い商材の場合は是非作成しておきたいところです。
ただ、SNSのインフィードと比べてADNWのインフィードは
配信メディアが多岐に渡るため、どのようにユーザーに表示されるかが分かりにくく、
テキストが長い場合などは省略されてしまうケースも見られます。
コツと言えるほどのものではないですが、
極力テキストは短めにしておいた方が良いと言えるでしょう。
スクエアサイズ(600×600、800×800、1080×1080など)

最後はスクエア(正方形)サイズです。
こちらは一言で言うと
「CTR高め、インパクト抜群のサイズ」です。
主にSNSで配信が可能となっており、
元々Instagramで配信可能でしたが
直近でTwitter、LINE Ads Platformでも実装されました。
(Facebookでもカルーセル広告形式でスクエアサイズの画像は配信可能です)
前述した1200×628と比較すると、スクエアサイズは
ざっくり2倍程度の画面占有率があるため、
とにかくユーザーにとってインパクトが大きく、CTRも高めに出る傾向があります。
とくに直近で実装されたTwitterでは、
従来の800×320や1200×628と比較するとその傾向が顕著に出ています。
(そのため、あえて管理画面上でキャンペーンを別に設計するなど工夫が必要です)
SNSのタイムラインやフィード上でしっかりと目立たせたい場合は
是非活用してみてください。
それでは最後に、
「インフィード広告としてのコツ」
を1つだけお伝えして終わりにします。
インフィード広告において大切なのは
「画像が得意なことは画像に、テキストが得意なことはテキストに任せる」
ということです。
インフィード広告でよくありがちなのがこういう広告。

画像とテキストで同じことを言ってしまっているパターンですね。
なぜこんなことが起きてしまうかと言うと、例えば600×500など
ディスプレイ広告で作成した後、それをそのままインフィード用の画像に
リサイズしてしまったケースが考えられます。
そもそもSNS系のインフィード広告であれば、
たとえばLINEは明確にテキストを画像内の20%以内に収める必要がありますし、
Facebookでは画像内にテキストが入っていると
露出が出にくくなるロジックとなっています。
※Facebookもかつてはテキスト20%ルールがありましたが、
近年ロジックが変わり、画像内にはテキストを一切いれないか
入れたとしても極力少ない方が良いとされています。
なので、画像内には無理に詰め込まず
できるだけすっきりさせた方が良いということですね。
参考:Facebook広告の 20% ルールが変更されました!
http://www.torchlight.co.jp/blog/facebook/ads-20-rule.html
「画像が得意なことは画像に任せる」というのは
たとえば色鮮やかな商品だったり、ゲームであれば魅力あふれるキャラクターなど、
「ビジュアルで訴求した方がよいもの」
は画像の部分で訴求するようにしましょう。
逆に「テキストが得意なことはテキストに任せる」というのは、
商品の特徴・メリットを伝える部分や
「今なら○○プレゼント!」といったアクションを後押しするような内容など
「テキストで説明した方がわかりやすいもの」は
テキスト部分で訴求した方が良いでしょう。
※よくありがちなのは「美麗イラストが魅力!」「かわいいキャラがいっぱい!」
といったビジュアルの方にお任せした方が良い訴求
をテキストで無理やり訴求してしまうケースなど……
インフィード広告はテキストと画像をバラバラに考えるのではなく、
あくまで「画像とテキストを合わせて1つの広告」と考えた方が
わかりやすく、かつ強力なクリエイティブになるかと思います。
だいぶ記事のボリュームが多くなってしまいましたが、
実は「広告のサイズ」ひとつ取ってもこれぐらい考える部分があります。
引き続き、配信メディアやサイズなど、細かい部分の見せ方についても
知見を溜めていければと思いますので、トピックスあれば記事で共有します。
▼広告サイズに関するオススメ記事はこちら
これを見れば大丈夫!?動画媒体の入稿規定まとめ【2023年版】Twitter/Facebook/Instagram/LINE/TikTok
編集者
伊藤 大悟
編集者
伊藤 大悟
【Twitterアカウント:@ito_daigo65】クリエイティブプランナー(部長) メディアレップで代理店営業やって広告代理店で運用やって営業やってクリエイティブプランナーになりました。バズも獲得も両方やれちゃうクリエイティブをつくることが目標です。
よく読まれている記事





