Google Apps Script|GASによるSlackの自動通知

こんにちは! 前回の記事でGoogle Apps Script(※略:GAS)の機能や活用例に触れましたが、今回はその中でも「GASによるSlackへの自動通知」について詳しくご紹介します!
例えば、Google フォームの回答、Google スプレッドシートの更新、Google カレンダーの予定変更など、チームにすぐに共有もしくは定期的に共有したい情報ってありますよね。GASを使うと、通知タイミングや通知内容を柔軟に設定でき、手間なく効率的な情報共有を実現できます!
この記事では、GAS を使った Slack の自動通知について具体的な活用事例や設定のステップを分かりやすくご説明します。 スムーズな情報共有によるチームの生産性向上にぜひご活用ください!
目次
Slack通知の活用事例
Google Workspaceとの連携
Google フォーム
- アンケート、問い合わせ、申し込みフォームなどで新しい回答があったタイミングで、特定のチャンネルに内容の概要や回答へのリンクを通知する。
- フォームの回答内容が特定の条件に合致した場合に、担当者や関連チャンネルに通知する。
Google スプレッドシート
- スプレッドシートの特定の範囲のデータが変更・追加されたタイミングで、変更内容の概要やスプレッドシートへのリンクを通知する。
- スプレッドシートのデータが特定の条件に合致した場合に通知する。
- スプレッドシートで作成した日報、週報、月報などのレポートを定期的に Slackチャンネルに自動投稿する。
Google カレンダー
- 重要な会議やイベントが近づいたらリマインドを通知する。
- チームの共有カレンダーに新しい予定が追加されたり、既存の予定が変更されたりしたタイミングで通知する。
Gmail
- 特定のキーワードを含むメールや、特定のアドレスからのメールを受信したタイミングで、Slackにその概要を転送したりアラートを通知したりする。
その他のサービスとの連携
Notion
- データベースが変更 (ブロックの作成、編集、削除など) されたタイミングでSlackに通知する。(Notion APIとの連携が必要)
Backlog
- 課題が追加、更新、削除されたり、コメント追加、ステータス変更などがされたりするタイミングでSlackに通知する。(Backlog APIとの連携が必要)
Slack APIを使った連携
Slack APIとは、Slackを外部のプログラムやサービスと連携させるための仕組みで、他のアプリやサービスからSlackに情報を送ったり、Slack内の情報を他のアプリやサービスで利用したりすることができます。
今回は、スプレッドシートのデータをSlackに通知させる基本的な動作を作ってみましょう。
まずは、Slack APIを使うための事前準備を行います。
事前準備
手順1
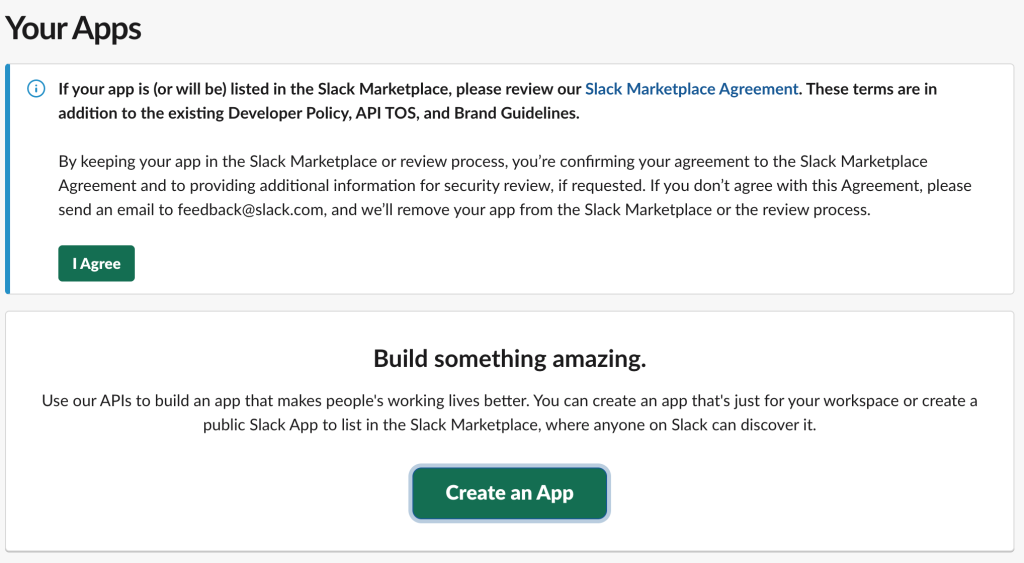
 Slack APIにアクセスし、「Create an App」をクリック。
Slack APIにアクセスし、「Create an App」をクリック。
手順2
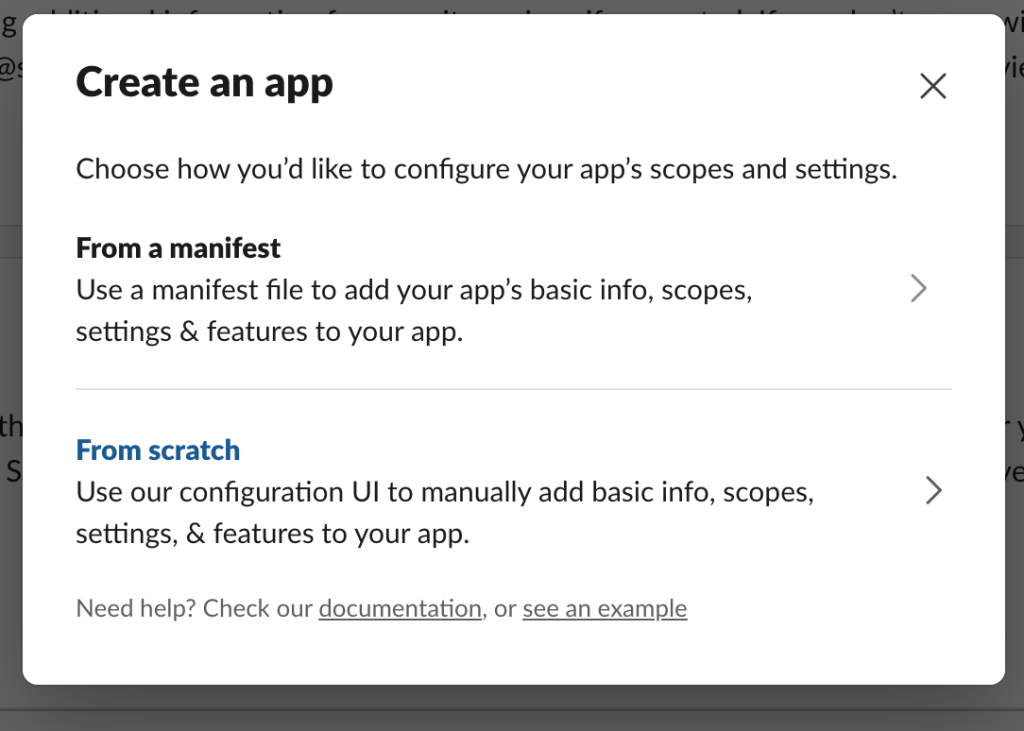
 「From scratch」(構成UIを利用して、ゼロから自分でアプリを作成)をクリック。
「From scratch」(構成UIを利用して、ゼロから自分でアプリを作成)をクリック。
手順3
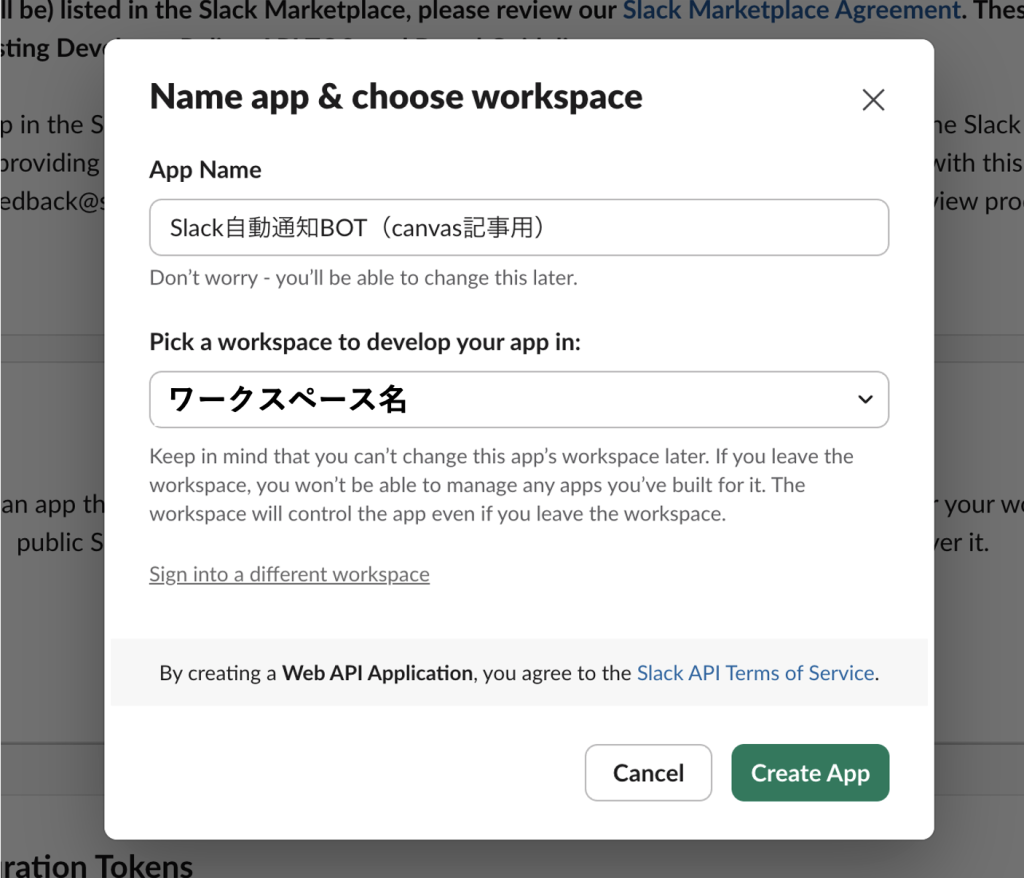
 作成したいアプリの名前をつけ、どのワークスペースに追加したいかを選択してください。入力したら、「Create App」をクリック。
作成したいアプリの名前をつけ、どのワークスペースに追加したいかを選択してください。入力したら、「Create App」をクリック。
手順4
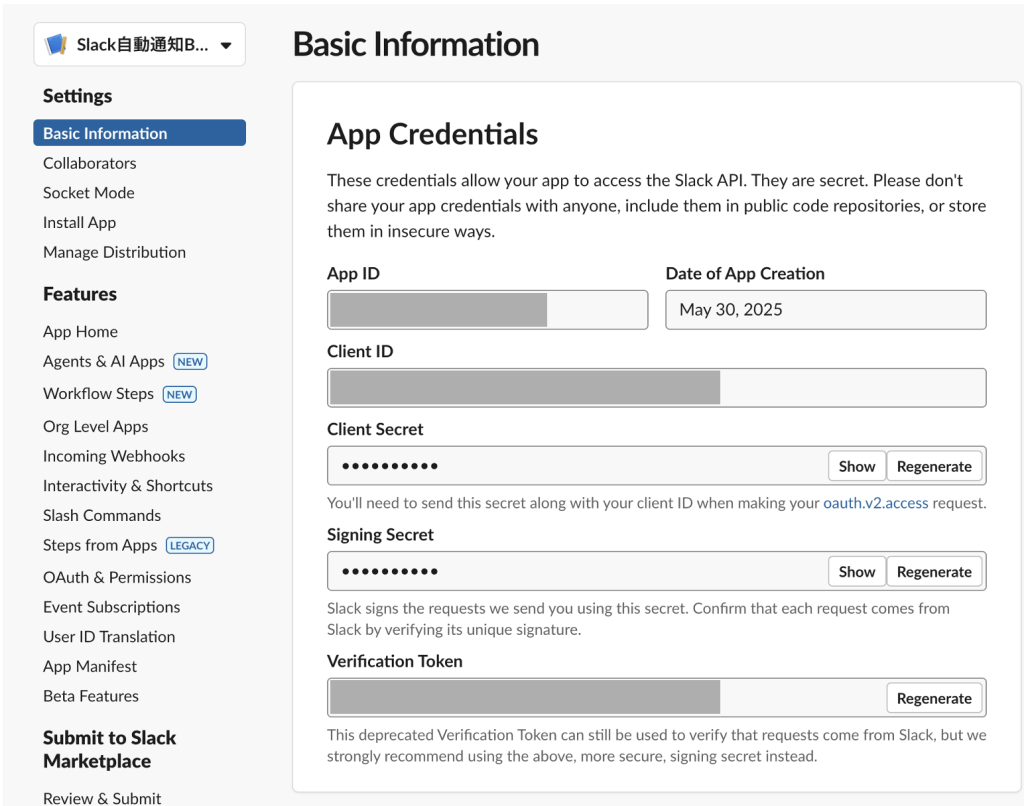
 アプリが作られると、IDやトークンが生成されたことがわかります。
アプリが作られると、IDやトークンが生成されたことがわかります。
手順5
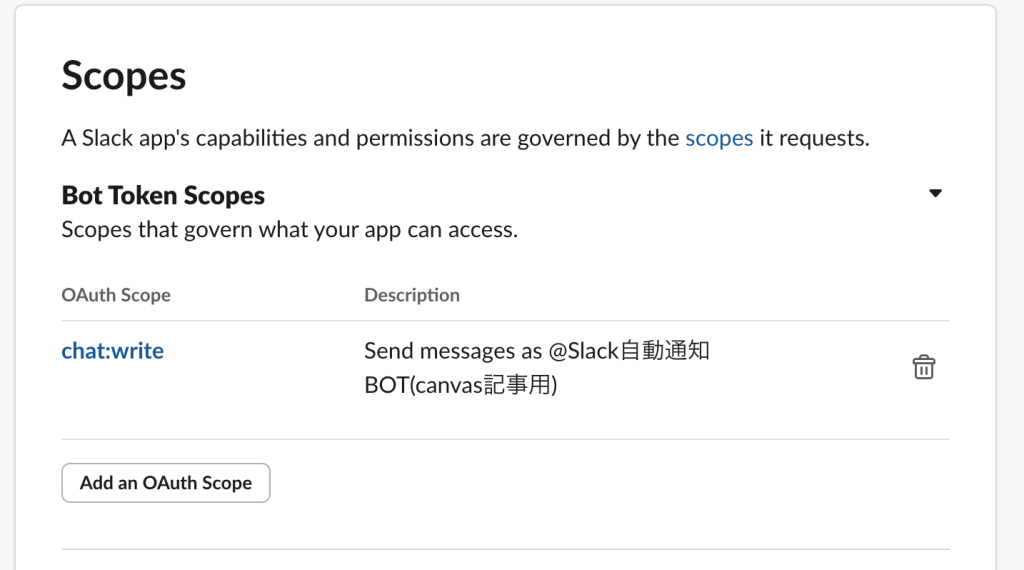
 左サイドバーの「OAuth & Permissions」から「Bot Token Scopes」>「Add an OAuth Scope」をクリックします。 作りたいアプリの仕様に合わせてスコープを選んでみてください!
左サイドバーの「OAuth & Permissions」から「Bot Token Scopes」>「Add an OAuth Scope」をクリックします。 作りたいアプリの仕様に合わせてスコープを選んでみてください!
今回は、Slackのチャンネルにメッセージを送信するBOTを作りたいので、「chat:write」を選択してください。
手順6
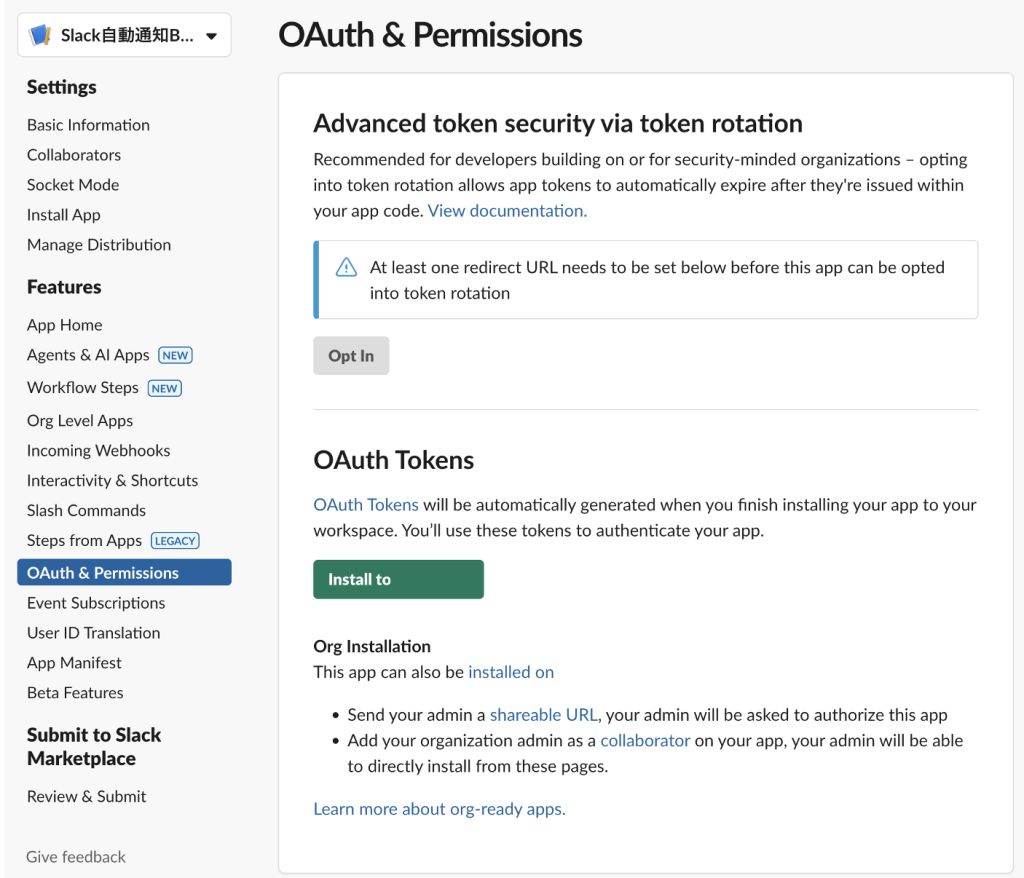
 左サイドバーの「OAuth & Permissions」から、「OAuth Token」>「Install to ⚪︎⚪︎⚪︎(ワークスペース名)」をクリック。
左サイドバーの「OAuth & Permissions」から、「OAuth Token」>「Install to ⚪︎⚪︎⚪︎(ワークスペース名)」をクリック。
手順7
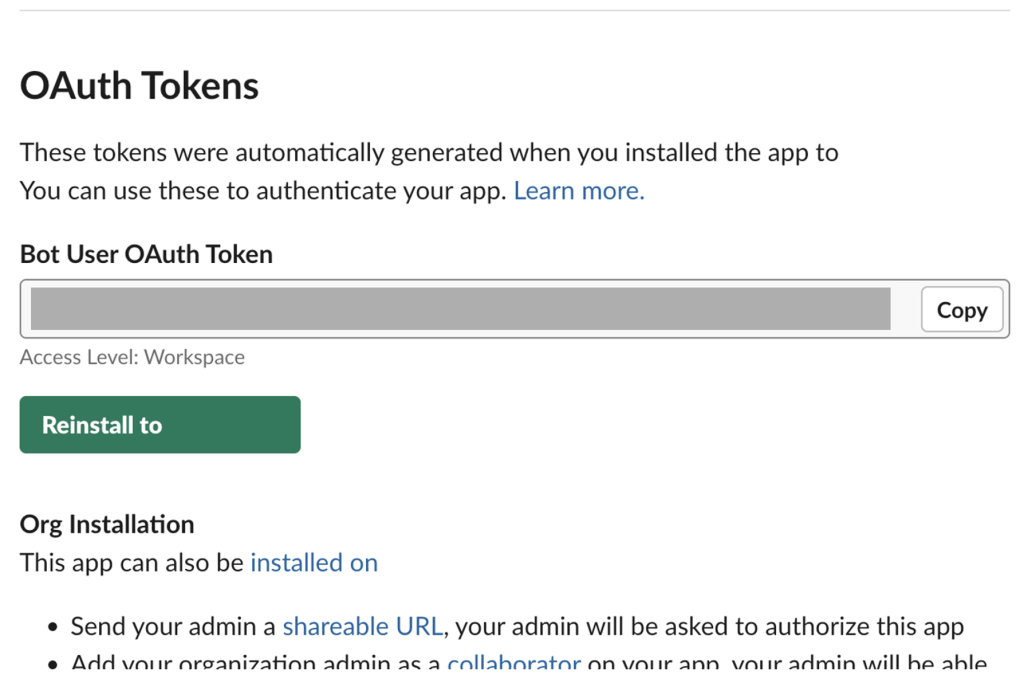
 インストールが完了すると、OAuth Tokenが発行されます。トークンは後のステップで使うのでコピーしておいてください。
インストールが完了すると、OAuth Tokenが発行されます。トークンは後のステップで使うのでコピーしておいてください。
手順8

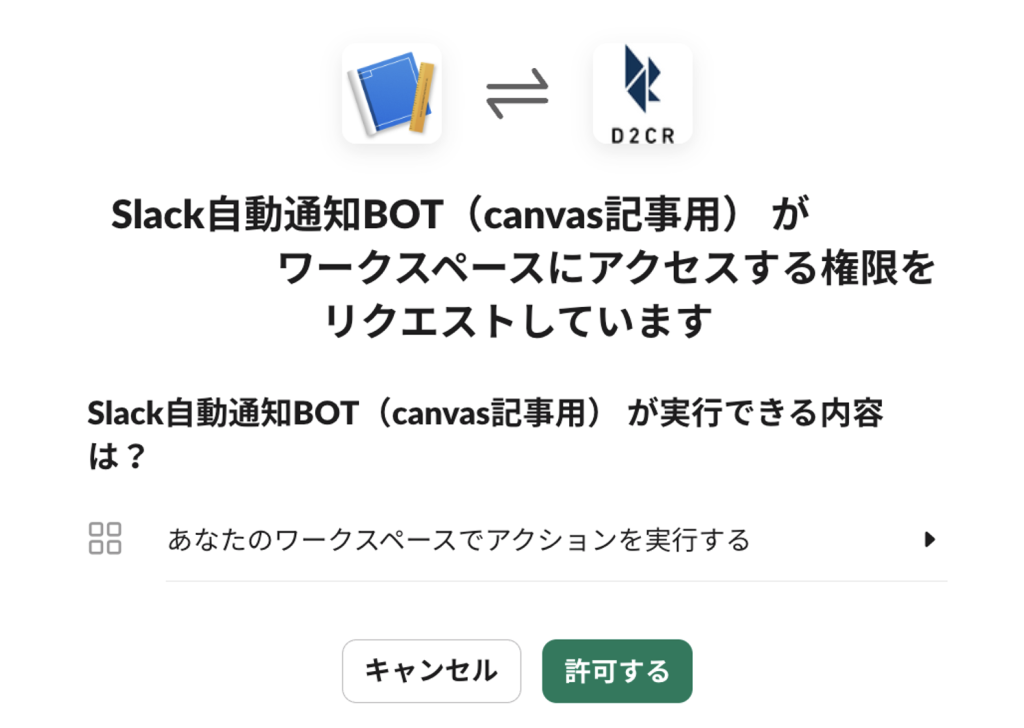
ワークスペースへのアクセスを許可するために「許可する」をクリックしてください。
手順9
function sendSlackMessage(){
let channelid = "〇〇"; //テストメッセージを送信するチャンネルID
let message = "テストメッセージ"; let token = "×××××××"; // トークン
let url = "https://slack.com/api/chat.postMessage";
let payload = { "channel": channelId, "text": message };
let options = { "method": "post",
"contentType": "application/json",
"headers": { "Authorization": "Bearer " + token },
"payload": JSON.stringify(payload) };
UrlFetchApp.fetch(url, options);
}Googleドライブからスクリプトを作成し(スクリプトの詳しい作り方については、GASについて解説している前回の記事をご覧ください。)、上記のコードを貼り付けてください。チャンネルIDは任意のチャンネルのID、トークンは先ほどコピーしたトークンを貼り付けてください。
手順10
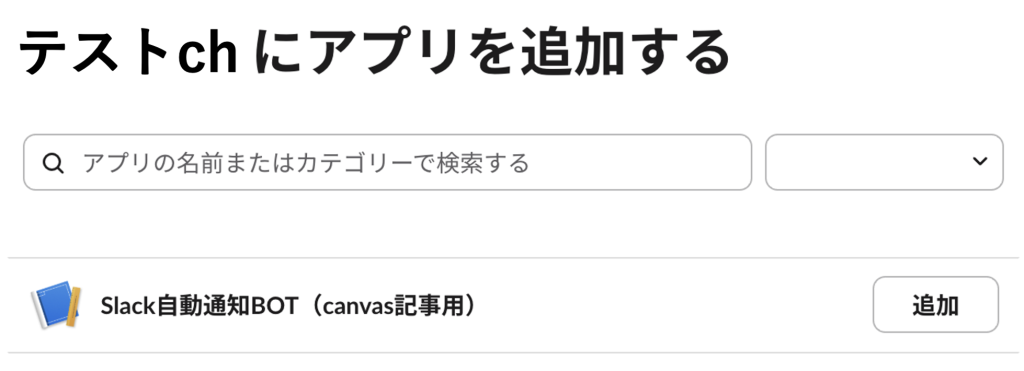
 Slackの追加したいチャンネル内で、左上のチャンネル名>「インテグレーション」>「アプリを追加する」から、作成したアプリを追加してください。
Slackの追加したいチャンネル内で、左上のチャンネル名>「インテグレーション」>「アプリを追加する」から、作成したアプリを追加してください。
手順11
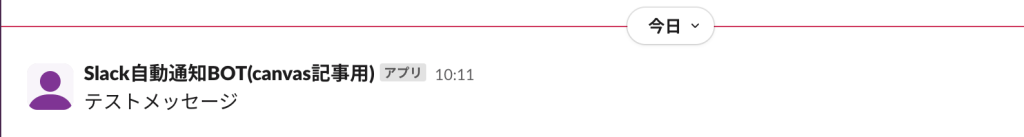
 作成したスクリプトのメニューバーにある「実行」をクリックすると、画像のようにチャンネルにメッセージが送信されます。 これで自動通知BOTの作成は完了です!
作成したスクリプトのメニューバーにある「実行」をクリックすると、画像のようにチャンネルにメッセージが送信されます。 これで自動通知BOTの作成は完了です!
スプレッドシートのデータをSlackに通知しよう
自動通知BOTで指定したメッセージを通知できるようになったら、今度はスプレッドシートのデータを通知してみましょう。
手順1
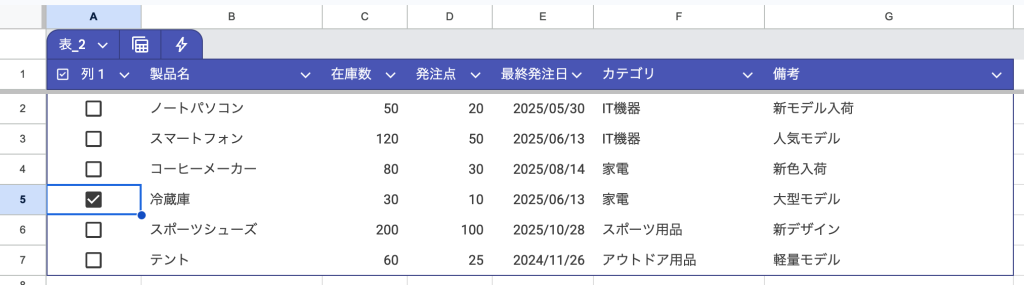
 まずは、通知したいデータが入っているシートを用意してください。 今回は、製品ごとに在庫数や発注点等をSlackに通知するシステムを作ってみます。
まずは、通知したいデータが入っているシートを用意してください。 今回は、製品ごとに在庫数や発注点等をSlackに通知するシステムを作ってみます。
手順2
function getData() {
const ss = SpreadsheetApp.getActiveSpreadsheet(); //アクティブな「スプレッドシート」を取得
const sheet = ss.getSheetByName('シート1'); //シート名を指定して取得
const value = sheet.getRange(2, 2, 1, 6).getValues();//シートのセルの値を取得
const product = value[0][0] //製品名
const stock = value[0][1] //在庫数
const order = value[0][2] //発注点
const category = value[0][4] //カテゴリ
const message = "製品名:" + product + "\n在庫数:" + stock + "\n発注点:" + order + "\nカテゴリ:" + category//任意で内容を成形してください。
sendSlackMessage(message) console.log(message)
}
function sendSlackMessage(message) {
let channelId = "〇〇"; // メッセージを送信するチャンネルID
let token = "×××××××"; // トークン
let url = "https://slack.com/api/chat.postMessage";
let payload = { "channel": channelId, "text": message };
let options = { "method": "post",
"contentType": "application/json",
"headers": { "Authorization": "Bearer " + token },
"payload": JSON.stringify(payload) };
UrlFetchApp.fetch(url, options);
}スプシのデータをSlackに通知させましょう。こちらのコードをスクリプトに貼り付けてください。その後、スクリプトのメニューバーの「実行」をクリックします。
通知完了
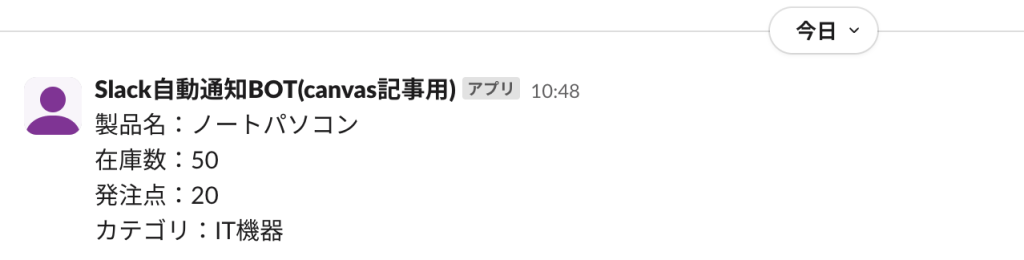
 実行後、指定したチャンネルに画像のような通知が届いていたら通知完了です!
実行後、指定したチャンネルに画像のような通知が届いていたら通知完了です!
トリガー機能を使ってSlackに自動通知しよう
GASのトリガーとは、ある条件をきっかけにスクリプトに記載したコードを実行させる機能です。トリガーには、
- 時間主導型トリガー
- イベント主導型トリガー
- コードで設定するトリガー
の3種類があります。それぞれの詳しい説明については、GASのトリガー機能について説明している前回の記事をご覧ください。
今回は、下記のトリガー設定を行ってみましょう。
- 時間主導型トリガー:「最終発注日」当日の10時までに製品名や在庫数等の情報をSlackに自動通知
手順1
function getData() {
const ss = SpreadsheetApp.getActiveSpreadsheet(); //アクティブな「スプレッドシート」を取得
const sheet = ss.getSheetByName('シート1'); //シート名を指定して取得
const lastRow = sheet.getLastRow();
const value = sheet.getRange(2, 1, lastRow - 1, 7).getDisplayValues();
let today = new Date();
today = Utilities.formatDate(today, 'JST', 'yyyy/MM/dd'); //今日の日付をyyyy/MM/ddに変換
for (let i = 0; i < value.length; i++) {
if (value[i][4] == today) { //最終発注日が今日だったら
const message = "製品名:" + value[i][1] + "\n在庫数:" + value[i][2] + "\n発注点:" + value[i][3] + "\nカテゴリ:" + value[i][5] //任意で内容を成形してください。
sendSlackMessage(message) //Slack通知を行う関数の実行
console.log("message", message)
}
}
}まずは、先ほどのgetData()のコードを上記のコードに書き換えてください。
手順2
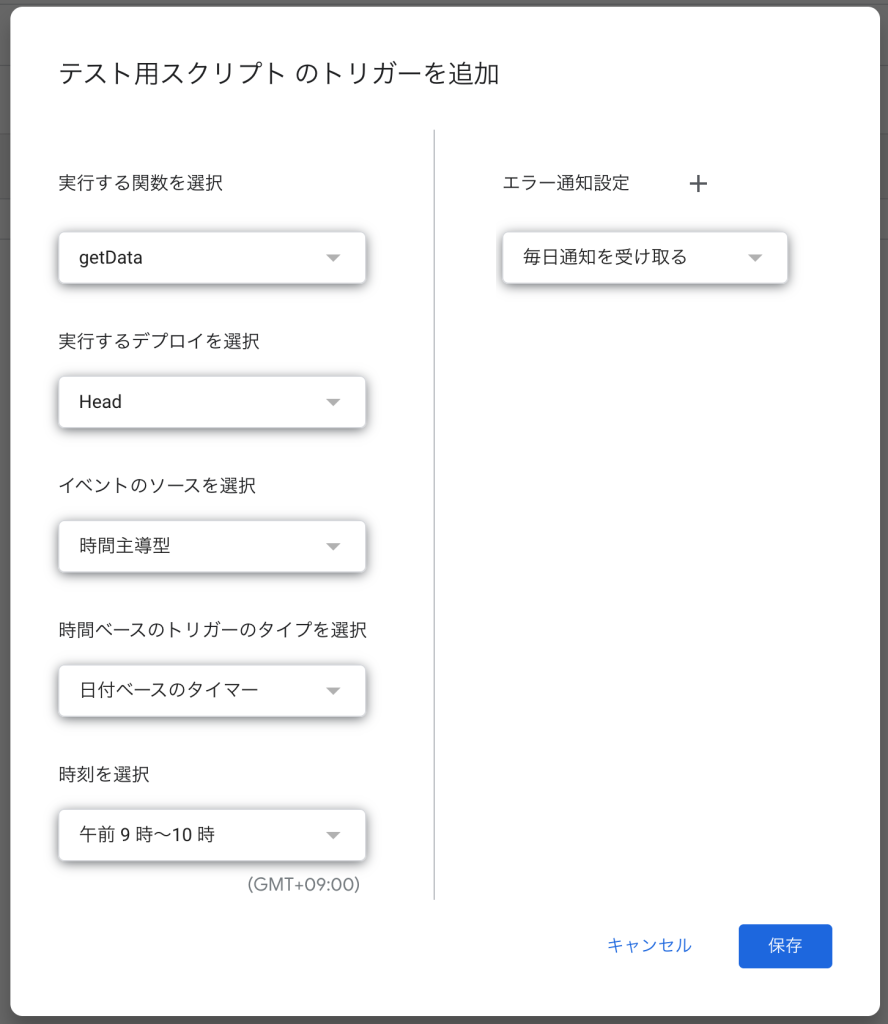
 左サイドバーの「トリガー」を選択し、右下の「トリガーを追加」をクリックしてください。 イベントのソースを「時間主導型」、トリガーのタイプを「日付ベースのタイマー」、時刻を「午前9時〜10時」にします。この設定により、午前9時から10時の間で関数が実行され、午前10時までにSlackに自動通知されます!
左サイドバーの「トリガー」を選択し、右下の「トリガーを追加」をクリックしてください。 イベントのソースを「時間主導型」、トリガーのタイプを「日付ベースのタイマー」、時刻を「午前9時〜10時」にします。この設定により、午前9時から10時の間で関数が実行され、午前10時までにSlackに自動通知されます!
メッセージのスレッド内に自動通知しよう
 次に、スレッド内に自動通知させる方法についてご紹介します。GASを使うと、特定のメッセージを指定して、そのスレッド内に直接自動通知することが可能です。 今回は、チェックがついている製品の場合、スレッド内に「発注が完了しました。」のメッセージが送信されるようにしてみます。
次に、スレッド内に自動通知させる方法についてご紹介します。GASを使うと、特定のメッセージを指定して、そのスレッド内に直接自動通知することが可能です。 今回は、チェックがついている製品の場合、スレッド内に「発注が完了しました。」のメッセージが送信されるようにしてみます。
手順1
sendSlackMessage関数の
UrlFetchApp.fetch(url, options);の部分を下記に書き換えてください。
const response = UrlFetchApp.fetch(url, options);
const dates = JSON.parse(response.getContentText('utf-8'));
return dates['ts'];// thread_ts を返す手順2
getData関数の
sendSlackMessage(message)の部分を下記に書き換えてください。
const thread_ts = sendSlackMessage(message) //Slack通知を行う関数の実行
if(value[i][0] == "TRUE"){ //チェックボックスにチェックが入っていたら
sendSlackMessage("発注が完了しました。", thread_ts) //スレッド内に通知
}通知完了
 実行ボタンを押すと画像のようにスレッド内に通知がされたことがわかります!
実行ボタンを押すと画像のようにスレッド内に通知がされたことがわかります!
【全体のコード】
function getData() {
const ss = SpreadsheetApp.getActiveSpreadsheet(); //アクティブな「スプレッドシート」を取得
const sheet = ss.getSheetByName('シート1'); //シート名を指定して取得
const lastRow = sheet.getLastRow();
const value = sheet.getRange(2, 1, lastRow - 1, 7).getDisplayValues();
let today = new Date();
today = Utilities.formatDate(today, 'JST', 'yyyy/MM/dd'); //今日の日付をyyyy/MM/ddに変換
for (let i = 0; i < value.length; i++) {
if (value[i][4] == today) { //最終発注日が今日だったら
const message = "製品名:" + value[i][1] + "\n在庫数:" + value[i][2] + "\n発注点:" + value[i][3] + "\nカテゴリ:" + value[i][5] //任意で内容を成形してください。
console.log("message", message)
const thread_ts = sendSlackMessage(message) //Slack通知を行う関数の実行
if (value[i][0] == "TRUE") { //チェックボックスにチェックが入っていたら
sendSlackMessage("発注が完了しました。", thread_ts) //スレッド内に通知
}
}
}
}
function sendSlackMessage(message, thread_ts = null) {
let channelId = "〇〇"; // メッセージを送信するチャンネルID
let token = "××××"; // トークン
let url = "https://slack.com/api/chat.postMessage";
let payload = { "channel": channelId, "text": message };
if (thread_ts) {
payload["thread_ts"] = thread_ts;
}
let options = {
"method": "post",
"contentType": "application/json",
"headers": { "Authorization": "Bearer " + token },
"payload": JSON.stringify(payload) };
const response = UrlFetchApp.fetch(url, options);
const dates = JSON.parse(response.getContentText('utf-8'));
return dates['ts']; //thread_tsを返す
}番外編
自動通知するSlackのテキストに装飾をつけることもできます。通知内容に合わせて装飾をつけると、目に止まりやすかったり、他の通知と区別がつけやすいのでおすすめです。

手順1
getData関数の
const message = "製品名:" + value[i][1] + "\n在庫数:" + value[i][2] + "\n発注点:" + value[i][3] + "\nカテゴリ:" + value[i][5]を下記に変更してください。
const message = [{
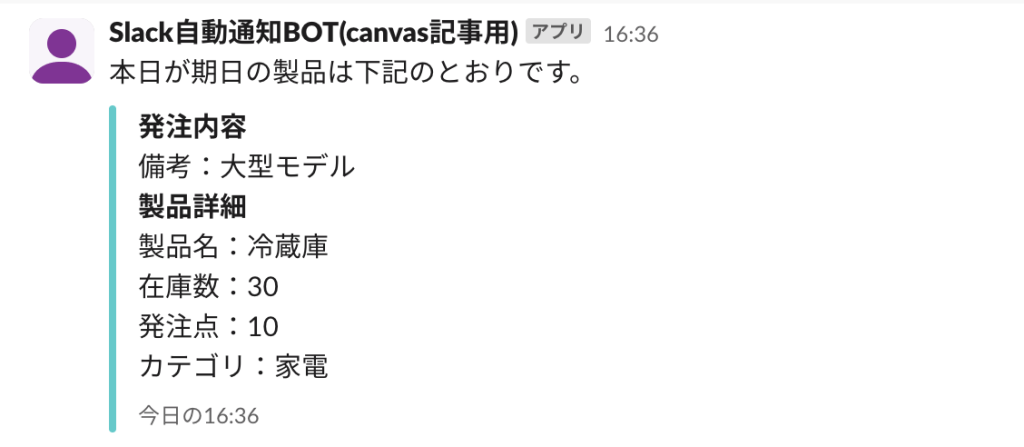
pretext: "本日が期日の製品は下記のとおりです。",
color: "#33cccc",
title: "発注内容",
text: "備考:" + value[i][6],
fields: [{
title: "製品詳細",
value: "製品名:" + value[i][1] + "\n在庫数:" + value[i][2] + "\n発注点:" + value[i][3] + "\nカテゴリ:" + value[i][5] ,
short: true,
}],
ts: Math.floor(Date.now() / 1000), // 現在のUnixタイムスタンプ (秒単位)
}]手順2
const thread_ts = sendSlackMessage(message)を下記に変更してください。
const thread_ts = sendSlackMessage("", message); 手順3
if(value[i][0] == "TRUE"){
sendSlackMessage("発注が完了しました。", thread_ts);
}
を下記に変更してください。
if(vlaue[i][0] == "TRUE"){
sendSlackMessage("発注が完了しました。", null, thread_ts);
}
手順4
function sendSlackMessage(messageText, attachments = null, thread_ts = null) {
let channelId = "〇〇"; // メッセージを送信するチャンネルID
let token = "××××"; // トークン
let url = "https://slack.com/api/chat.postMessage";
let payload = {
"channel": channelId,
"text": messageText
};
if (attachments) { // attachments が存在する場合のみ payload に追加
payload["attachments"] = attachments;
}
if (thread_ts) {
payload["thread_ts"] = thread_ts;
}
let options = {
"method": "post",
"contentType": "application/json",
"headers": { "Authorization": "Bearer " + token },
"payload": JSON.stringify(payload)
};
const response = UrlFetchApp.fetch(url, options);
const dates = JSON.parse(response.getContentText('utf-8'));
return dates.ts;
}
sendSlackMessage関数を上記に変更して完了です。通知の内容に合わせて装飾をつけると、よりメッセージが見やすくなるのでぜひご活用ください!
まとめ
この記事では、GASを使ってSlackへ自動通知を行う方法を具体的にご紹介しました。Google Workspaceサービスとの連携や外部サービスとの連携まで、GASはチームの情報共有を格段に効率化する強力なツールです。
GASを使ったSlack自動通知は非常に便利ですが、初期設定やプログラミングに慣れていない方にとっては、少しハードルが高く感じるかもしれません。もし設定に不安があったり、「時間をかけずに導入したい」とお考えでしたら、ぜひ 株式会社D2C Rへお気軽にご相談ください。専門知識を持ったチームが、お客様のニーズに合わせた最適な自動通知システム構築をサポートいたします。
この記事が参考になった方は「いいね」やシェアをお願いします!
編集者
エンジニアチーム
編集者
エンジニアチーム
GASやLooker Studio、TROCCOなどのツールを活用した、業務効率化やデータ活用のノウハウをわかりやすく発信しています!





